|
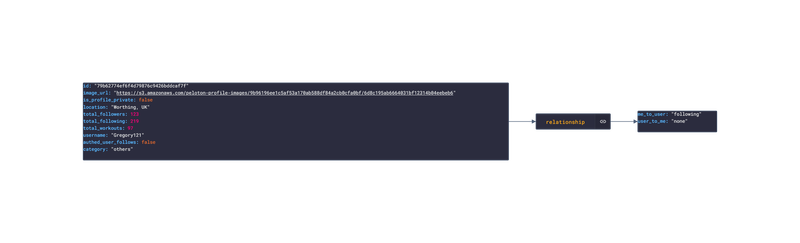
In this post, we are going deeper into the Dynamic Data project, looking at the Peloton dynamic data (library available here on GitHub and at NPM). Opening the library, you’ll see there are fourteen types of data objects: AchievementTemplate, AuthDetails, FacebookUserProfile, Instructor, Relationship, Reservation, RideDetails, RideFilter, RideSorts, UserData, UserOverview, UserProfile, UserSettings and WorkoutDetails Learn more about dynamic data generators and the benefits of artificial data in software development. About the data source Peloton is a fitness company that makes exercise equipment, has an exercise app (IOS|Android) and creates workout videos. The types of equipment sold by Peloton include: Bikes, Treadmills, Rowing Machines, and a AI-powered Guide. Within the app, there are several classes that have workout videos that can be viewed:
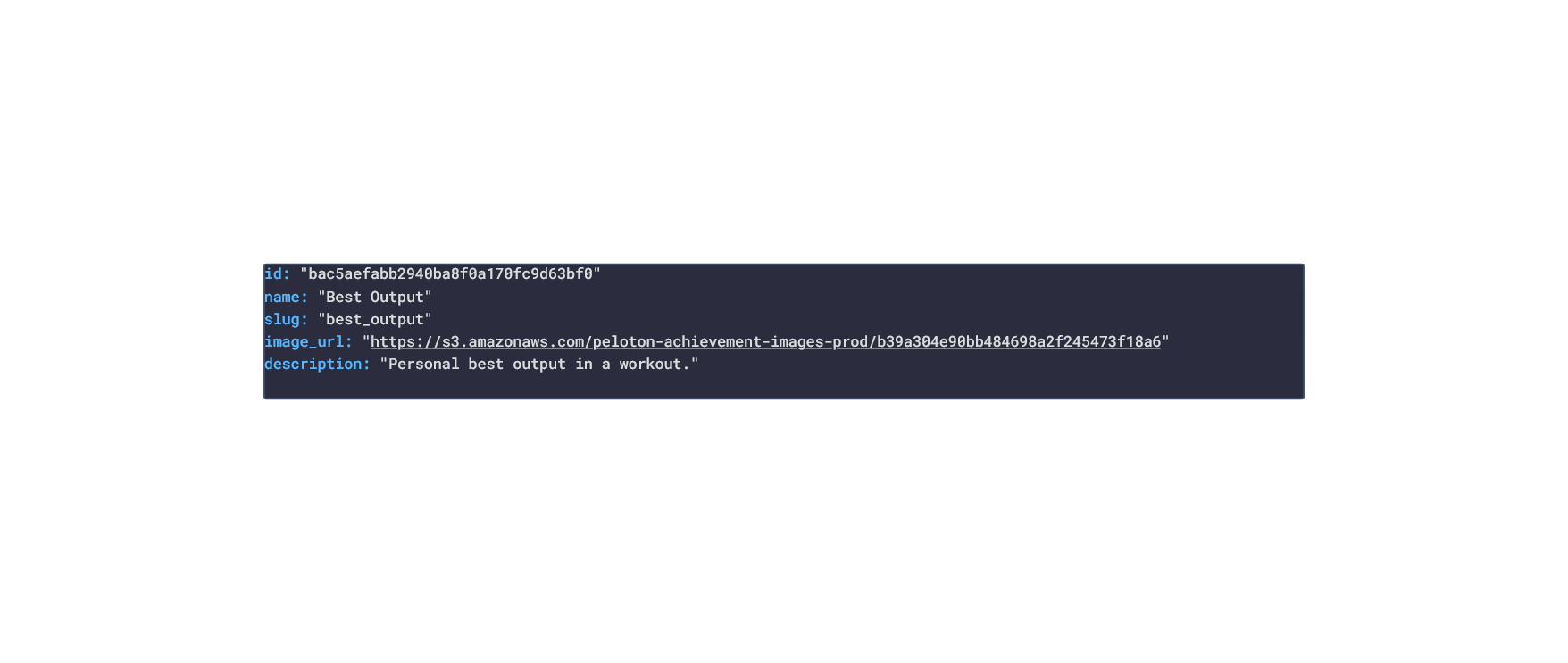
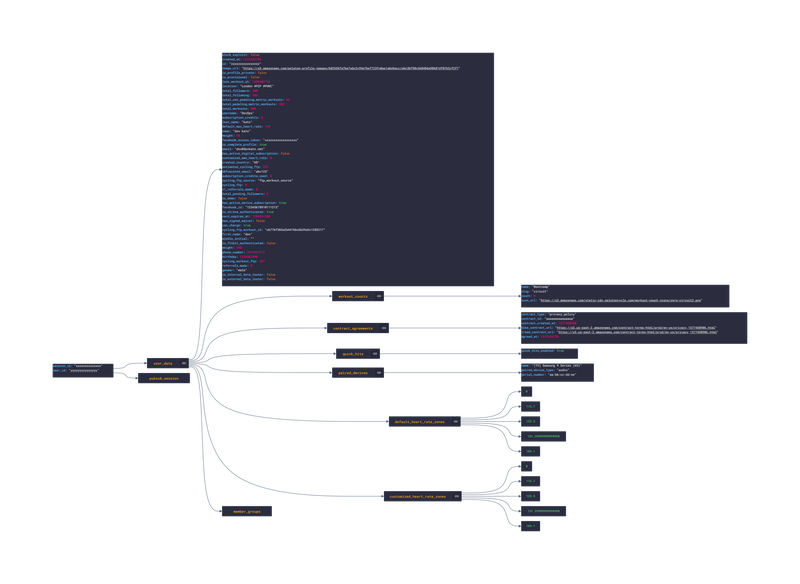
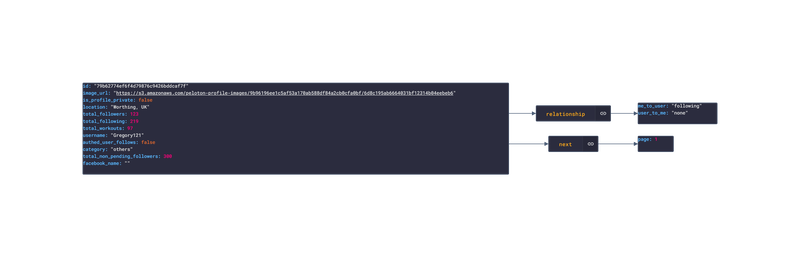
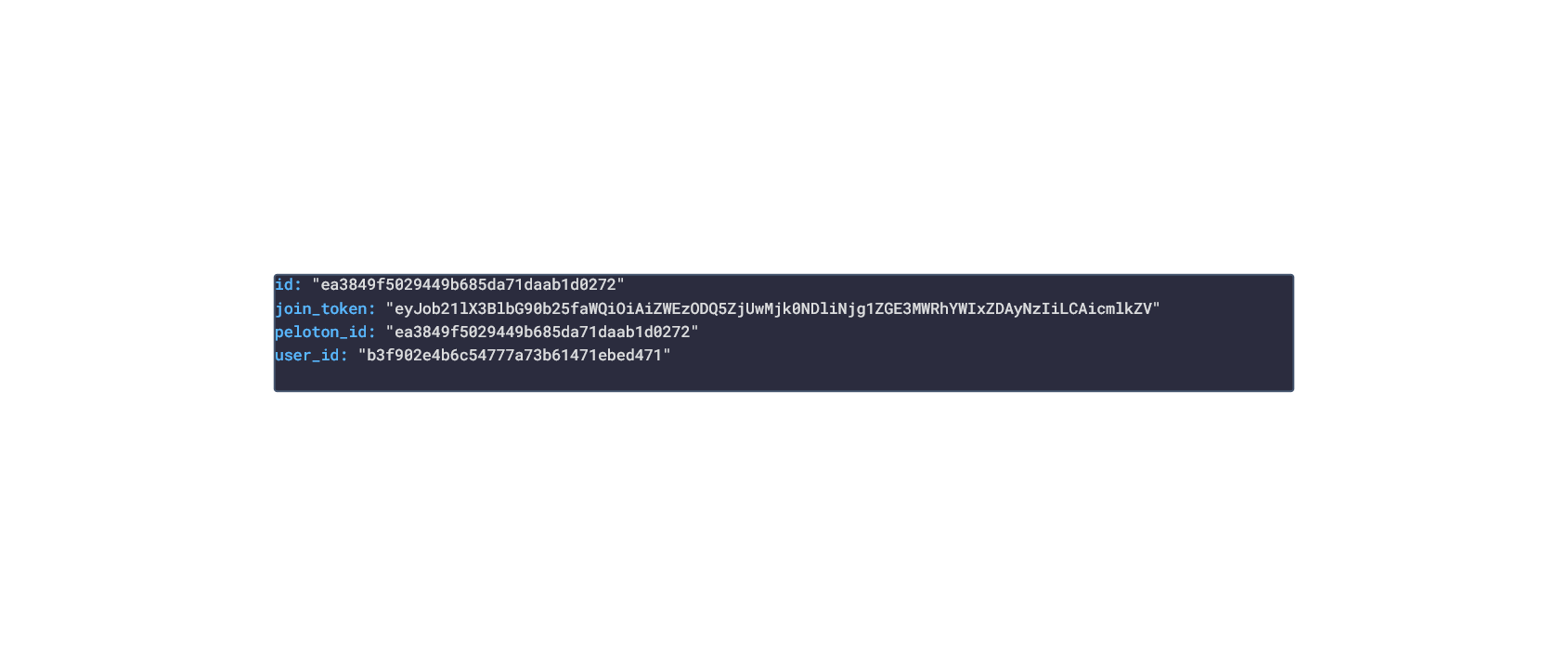
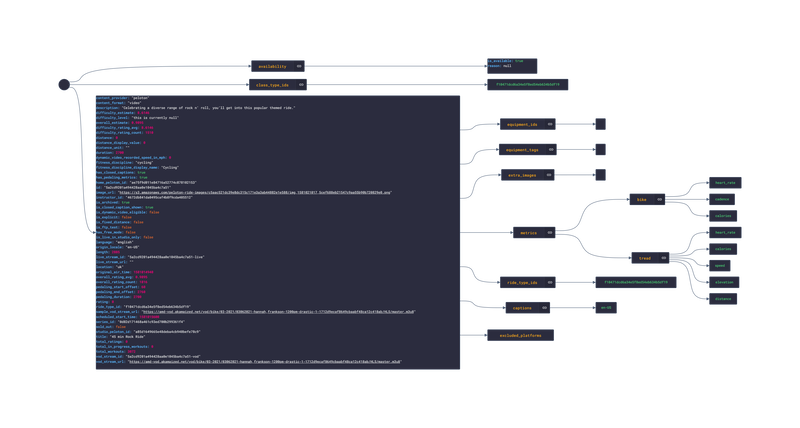
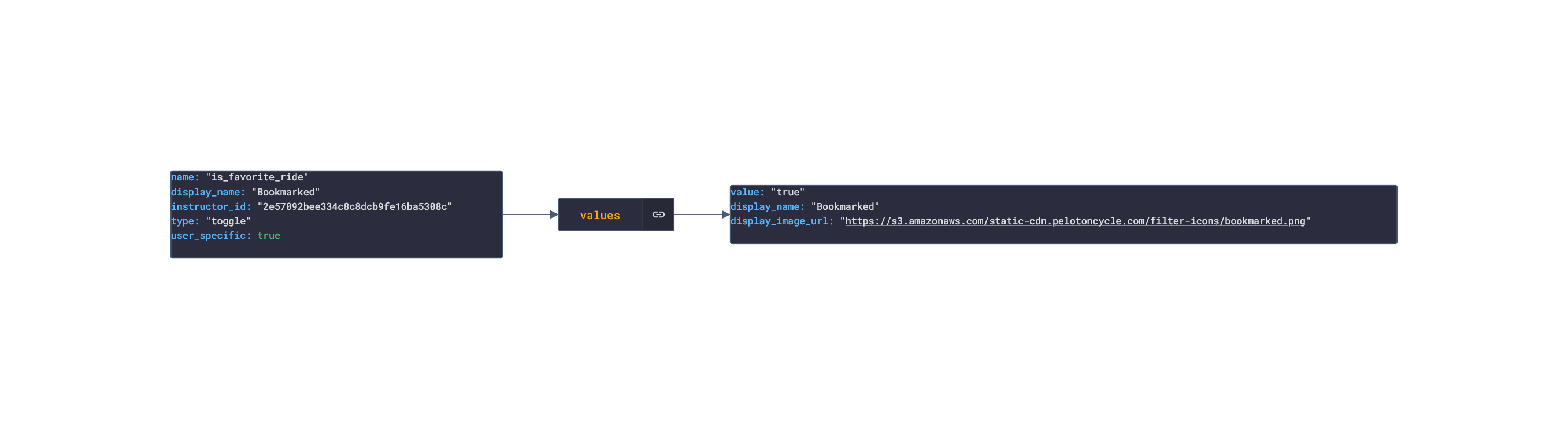
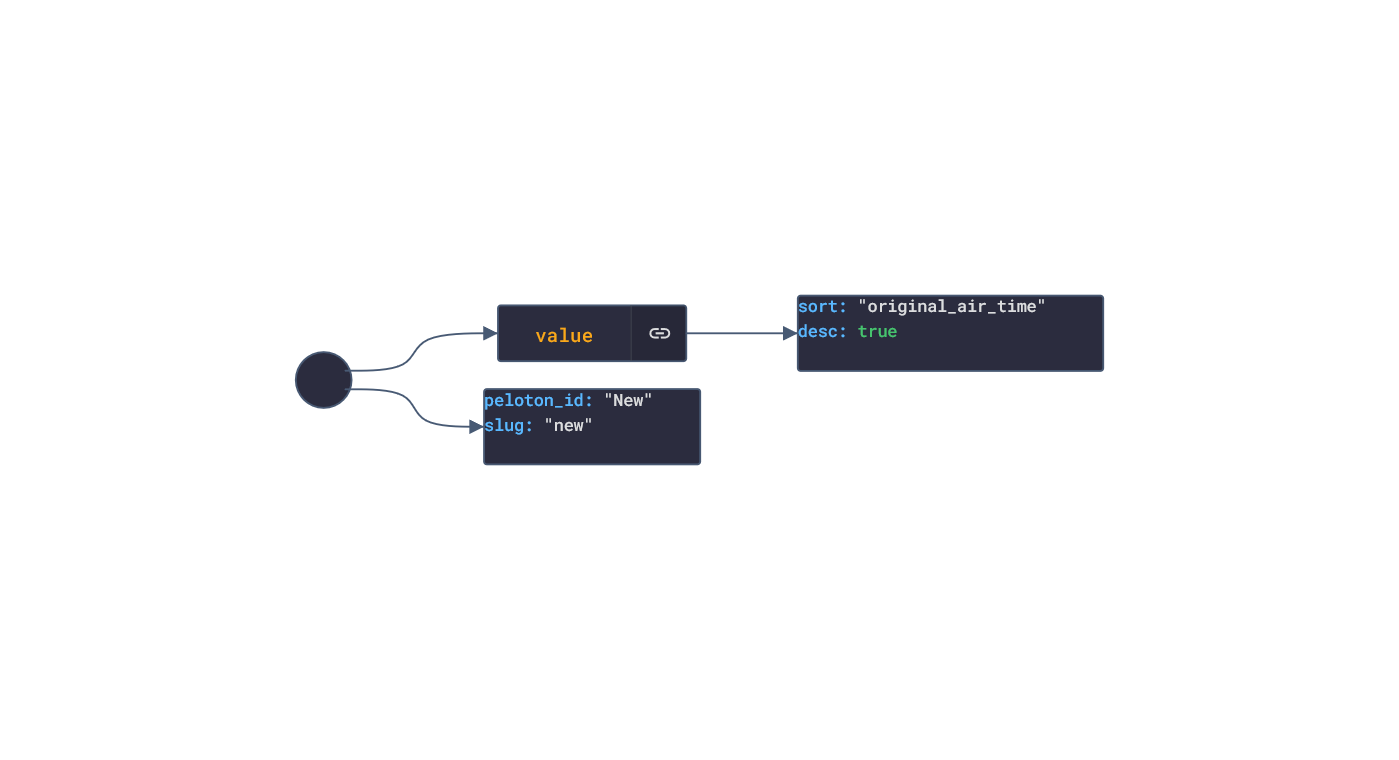
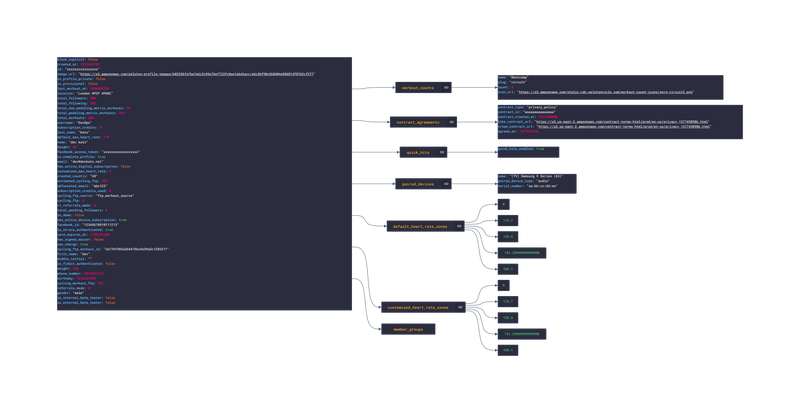
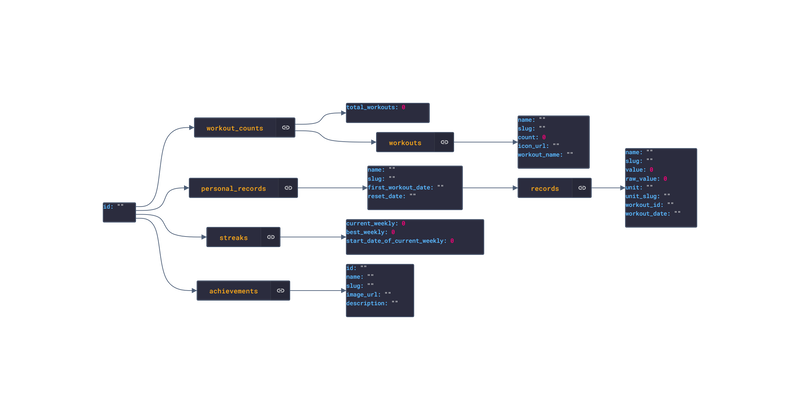
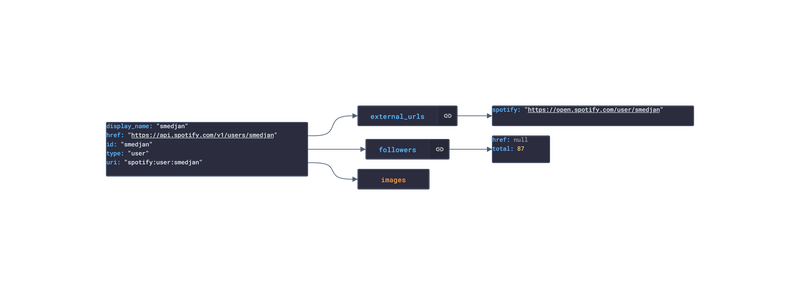
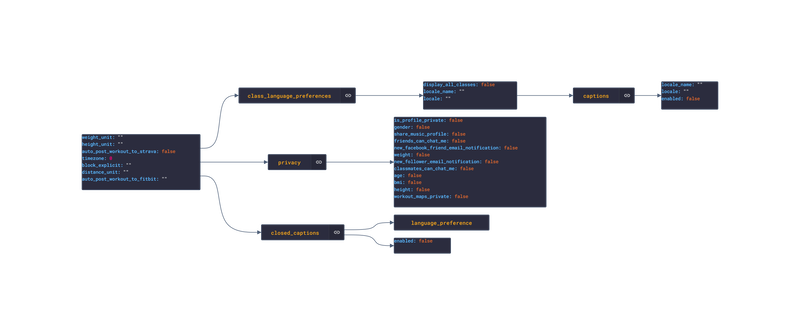
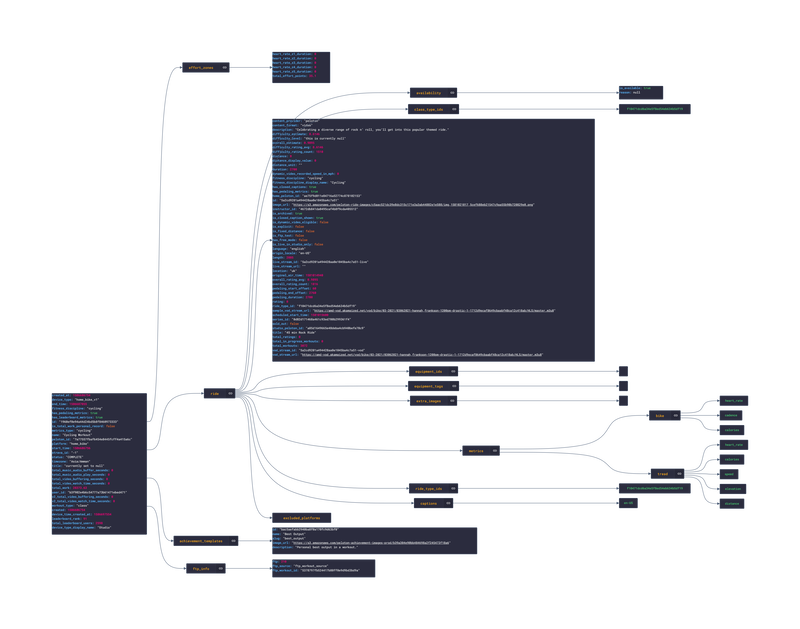
Approach used Peloton has an unoffical API that allows for the retrieval of workout and personal info. Using the API reference, several JSON objects were created and stored from the data types recorded. The index file of the package imports these data objects and exports them as a collection called “Data”. These mockup files make up the peloton-data package Models Generated With JSON Crack The peloton-mockup package imports the file above and goes through each attribute generating artificial (new) data using proprietary functions, such as those found in the utils package. For example, with the Reservation object:
Use case ideas
Ideas to combine with some other data sources Open-source data library We welcome contributions and forks to this data set, and look forward to seeing what developers build in our Liberty. Equality. Data. Slack channel. Considerations for next version/improvements
With Prifina developers can use the Dynamic Data Libraries natively in the App Studio to build direct to consumer apps where individuals can run them with their own user-held data. Join our Slack community; Liberty. Equality. Data. to brainstorm and collaborate with other app developers, designers, and our team.
|
|
© 2024 PRIFINA INC.
|

















 RSS Feed
RSS Feed